
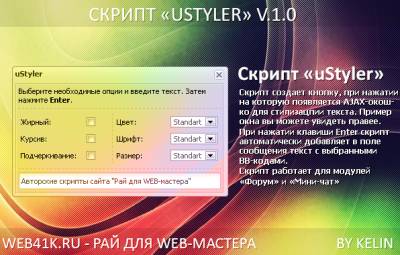
Скрипт создает кнопку, при нажатии на которую появляется AJAX-окошко для стилизацпии текста. Пример окна вы можете увидеть правее.
При нажатии клавиши Enter скрипт автоматически добавляет в поле сообщения текст с выбранными BB-кодами.
Скрипт работает для модулей «Форум» и «Мини-чат»
Устанвка:
1) Форум -> Форма добавления сообщения -> В нужное место ставим кнопку:
Code
<input type="button" onclick="skyTxt();" value="uStyler" class="codeButtons">
2) Здесь же -> В самый конец кода вставляем скрипт:
Code
<script type="text/javascript">
function skyTxt(){
new _uWnd('skyTxt', 'uStyler', 300, 300, {close:1, align:'left', autosize:1}, 'Выберите необходимые опции и введите текст. Затем нажмите <b>Enter</b>.<hr><table style="width:301px;"><tr><td style="width:100px;">Жирный:</td><td style="width:50px;"><input type="checkbox" value="bold"></td><td rowspan="5" style="width:1px; border-left:1px dashed #A3BAE9;"></td><td style="width:100px;">Цвет:</td><td style="width:50px;"><select id="color"><option value="0">Standart</option><option value="blue" style="color:blue">Blue</option><option value="red" style="color:red">Red</option><option value="purple" style="color:purple">Purple</option><option value="orange" style="color:orange">Orange</option><option value="yellow" style="color:yellow">Yellow</option><option value="gray" style="color:gray">Gray</option><option value="green" style="color:green">Green</option></select></td></tr><tr><td style="width:100px;">Курсив:</td><td style="width:50px;"><input type="checkbox" value="cursive"></td><td style="width:100px;">Шрифт:</td><td style="width:50px;"><select id="family"><option value="0">Standart</option><option value="Arial">Arial</option><option value="Times">Times</option><option value="Courier">Courier</option><option value="Impact">Impact</option><option value="Geneva">Geneva</option><option value="Optima">Optima</option></select></td></tr><tr><td style="width:100px;">Подчеркивание:</td><td style="width:50px;"><input type="checkbox" value="underline"></td><td style="width:100px;">Размер:</td><td style="width:50px;"><select id="size"><option value="0">Standart</option><option value="6">6 pt</option><option value="7">7 pt</option><option value="8">8 pt</option><option value="9">9 pt</option><option value="10">10 pt</option><option value="11">11 pt</option><option value="12">12 pt</option><option value="13">13 pt</option><option value="14">14 pt</option><option value="15">15 pt</option><option value="16">16 pt</option><option value="17">17 pt</option><option value="18">18 pt</option><option value="19">19 pt</option><option value="20">20 pt</option><option value="21">21 pt</option><option value="22">22 pt</option></select></td></tr></table><hr><input type="text" id="skyText" style="width:100%; height:25px;" placeholder="Введите текст..." onkeypress="okSky();">');
}
function okSky(){
if($('[value="bold"]:checked').size() == 1){var bold = '[b]', bold1 = '[/b]';}else{var bold = '', bold1 = ''}
if($('[value="cursive"]:checked').size() == 1){var cursive = '[i]', cursive1 = '[/i]';}else{var cursive = '', cursive1 = ''}
if($('[value="underline"]:checked').size() == 1){var under = '[u]', under1 = '[/u]';}else{var under = '', under1 = ''}
if($('#color').val() != '0'){var color = '[color='+$('#color').val()+']', color1 = '[/color]';}else{var color = '', color1 = ''}
if($('#family').val() != '0'){var family = '[font='+$('#family').val()+']', family1 = '[/font]';}else{var family = '', family1 = ''}
if($('#size').val() != '0'){var size = '[size='+$('#size').val()+']', size1 = '[/size]';}else{var size = '', size1 = ''}
if(event.keyCode==13){$('[name="message"]').val($('[name="message"]').val()+bold+cursive+under+color+family+size+$('#skyText').val()+size1+family1+color1+under1+cursive1+bold1); _uWnd.close('skyTxt'); }
}
</script>
3) Мини-чат -> Форма добавления сообщения -> В нужное место ставим кнопку:
Code
<input type="button" onclick="skyTxt();" value="uStyler" class="codeButtons">
4) После $CHAT_BOX$ вставляем скрипт:
Code
<script type="text/javascript">
function skyTxt(){
new _uWnd('skyTxt', 'uStyler', 300, 300, {close:1, align:'left', autosize:1}, 'Выберите необходимые опции и введите текст. Затем нажмите <b>Enter</b>.<hr><table style="width:301px;"><tr><td style="width:100px;">Жирный:</td><td style="width:50px;"><input type="checkbox" value="bold"></td><td rowspan="5" style="width:1px; border-left:1px dashed #A3BAE9;"></td><td style="width:100px;">Цвет:</td><td style="width:50px;"><select id="color"><option value="0">Standart</option><option value="blue" style="color:blue">Blue</option><option value="red" style="color:red">Red</option><option value="purple" style="color:purple">Purple</option><option value="orange" style="color:orange">Orange</option><option value="yellow" style="color:yellow">Yellow</option><option value="gray" style="color:gray">Gray</option><option value="green" style="color:green">Green</option></select></td></tr><tr><td style="width:100px;">Курсив:</td><td style="width:50px;"><input type="checkbox" value="cursive"></td><td style="width:100px;">Шрифт:</td><td style="width:50px;"><select id="family"><option value="0">Standart</option><option value="Arial">Arial</option><option value="Times">Times</option><option value="Courier">Courier</option><option value="Impact">Impact</option><option value="Geneva">Geneva</option><option value="Optima">Optima</option></select></td></tr><tr><td style="width:100px;">Подчеркивание:</td><td style="width:50px;"><input type="checkbox" value="underline"></td><td style="width:100px;">Размер:</td><td style="width:50px;"><select id="size"><option value="0">Standart</option><option value="6">6 pt</option><option value="7">7 pt</option><option value="8">8 pt</option><option value="9">9 pt</option><option value="10">10 pt</option><option value="11">11 pt</option><option value="12">12 pt</option><option value="13">13 pt</option><option value="14">14 pt</option><option value="15">15 pt</option><option value="16">16 pt</option><option value="17">17 pt</option><option value="18">18 pt</option><option value="19">19 pt</option><option value="20">20 pt</option><option value="21">21 pt</option><option value="22">22 pt</option></select></td></tr></table><hr><input type="text" id="skyText" style="width:100%; height:25px;" placeholder="Введите текст..." onkeypress="okSky();">');
}
function okSky(){
if($('[value="bold"]:checked').size() == 1){var bold = '[b]', bold1 = '[/b]';}else{var bold = '', bold1 = ''}
if($('[value="cursive"]:checked').size() == 1){var cursive = '[i]', cursive1 = '[/i]';}else{var cursive = '', cursive1 = ''}
if($('[value="underline"]:checked').size() == 1){var under = '[u]', under1 = '[/u]';}else{var under = '', under1 = ''}
if($('#color').val() != '0'){var color = '[color='+$('#color').val()+']', color1 = '[/color]';}else{var color = '', color1 = ''}
if($('#family').val() != '0'){var family = '[font='+$('#family').val()+']', family1 = '[/font]';}else{var family = '', family1 = ''}
if($('#size').val() != '0'){var size = '[size='+$('#size').val()+']', size1 = '[/size]';}else{var size = '', size1 = ''}
if(event.keyCode==13){$('[name="mcmessage"]').val($('[name="mcmessage"]').val()+bold+cursive+under+color+family+size+$('#skyText').val()+size1+family1+color1+under1+cursive1+bold1); _uWnd.close('skyTxt'); }
}
</script>