|
| Форум » Всё для uCoz » Скрипты от All-Cspro.Ru » Последние комментарии как на all-cspro |
| Последние комментарии как на all-cspro |
Здравствуйте, вот решил выложить информер последних комментариев как на all-cspro.ru, чтобы любой желающий смог поставить его на свой сайт. Сперва расскажу немного о данном информере: основное назначение его - вывод последних добавленных комментариев, тем самым зашедшие на сайт пользователи будут видеть чего и где обсуждается, при возможности отвечая на возникшие вопросы пользователям, выводятся актуальные темы, а также помощь администрации в модерации комментариев. Такой информер будет достаточно полезен там, где есть активность со стороны пользователей, в противном же случае - в блоке последних комментариев всегда будут выводиться одни и те же записи, что не есть хорошо - блок не будет иметь смысла, как мне кажется, будет только занимать место в контейнере сайта.
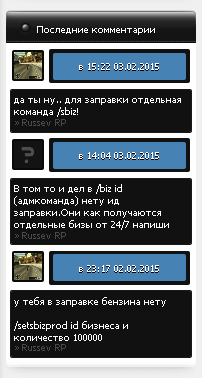
Вот скриншот блока на нашем сайте, где уже установлен данный информер:  Как мы видим, скрипт по дизайну достаточно красив и в то же время прост - выводиться лишь самое основное, а именно: дата добавления комментария оформлена в виде таблицы, которая имеет выделение цветом (можно настроить, чтобы подошло под дизайн шаблона вашего сайта), тем самым делается акцент на то что запись свежая; слева от таблицы с датой мы видем уменьшенную копию аватарки пользователя добавившего комментарий; чуть далее вниз от таблицы - текст самого комментария, а также ссылка на материал, которому он был оставлен. Скажу сразу, что авторство скрипта (вернее дизайн его) принадлежит сайту Diz-Cs.Ru, где его сделали были еще в 2013 году, с тех пор уж давно как рипнули и распространили по сети. Ниже я выложу копию установленного скрипта на наш сайт, в котором есть свои отличия от оригинала, о которых я вам также готов поведать. Также в сети распространяют некорректно рипнутый скрипт (рип есть рип, и это нужно понимать), в котором внедрили ко всему прочему вредоносный js, дают неправильную инструкцию по установке информера - это как предупреждение (лучше ставить именно написанное мной чуть ниже). И так, приступим к установке. 1). Заходим в Панель управления, далее в разделе Информеры создаем информер "Последние комментарии" со следующим настройками: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ] При желании можете выставить и большее количество выводимых комментариев, но я остановился на этом (чтобы было компактно всё в блоках на сайте). Сами комментарии же будут выводиться в порядке от самого нового до более старого, что нам и нужно. 2). В содержимое информера ставим следующий шаблон информера: Код <table><tbody><tr><td valing="top" class="comm_s"> <?if($PROFILE_URL$)?><a title='$USERNAME$' href="$PROFILE_URL$" target="_blank"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://all-cspro.ru/ava/noavatar.jpeg<?endif?>" alt="" border="0" /></a><?endif?></td> <td class="comm_a" valign="top"> <div class="c_date_comm"> <div class="c_date">в $TIME$ $DATE$</div> </div> </td></tr></tbody></table> <div class="mess_commes"><span style="color: rgb(255, 255, 255);">$MESSAGE$</span> <div class="t_h">» <a href="$ENTRY_URL$">$ENTRY_TITLE$</a></div></div> Код <noindex><!--googleoff: all--> <style type="text/css"> .comm_s {width:33px; padding-right:2px;} .comm_a {width:100%; padding-left:2px;} .comm_s img {width:30px; height:30px; border:3px solid #0a0a0a; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} .c_date_comm {background:#111111; padding:4px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} .c_date {background:#4682B4; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; padding:8px 4px; color:#fff; text-shadow:0px 1px 0px #000; text-align:center; box-shadow:inset 0px 0px 0px 1px #4682B4;} .mess_commes {background:#111111; padding:4px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; margin:3px 0px; border:1px solid #191919;} .mess_commes a {color:#fff;} .t_h {color:#494949; font-size:10px;} .t_h a {color:#494949; font-size:10px; text-shadow:none;} .t_h a:hover {color:#ddd;} div.mess_commes span:first-child {display:block;max-height:52px;overflow:hidden;} </style> $MYINF_91$ <!--googleon: all--></noindex> Как и обещал, рассказываю в чём состоит отличие от оригинального скрипта. Основным отличием есть то, что вывод текста сообщения осуществляется целиком, но при этом в блоке видна лишь его часть - скрытие текста осуществляется визуально, без подрезки самого комментария из ПУ или же шаблонно в самом информере (в ПУ прописана максимальная длина текста комментария равная 0 - без подрезки). Зачем это делать, возможно, спросите вы? Дело в том, что при подрезки текста комментария можно напрочь испортить шаблон сайта, когда пишут очень длинные комментарии и постят различного рода коды скриптов, выделяют текст цветами, в общем, всячески оформляют его, пишут много смайликов - при всём этом слетает шаблон, так как место подрезки приходиться по ограничению количества символов в самом комментарии, а это еще и html-теги, может быть не закрыт какой-то из них - покосячит тем самым шаблон сайта (можете и сами при желании всё проверить). Таким образом, я избавился от подобной "уязвимости", да и более того - блок, в котором выводиться три и более длинных комментария, может занимать достаточно много места, если не делать подрезку тем самым будет непропорционально выглядеть сайт (один из контейнеров будет больше забит, нежели другой) - смотрится некрасиво! Вы можете изменить высоту выводимого текста комментария - ищем в стилизации значение в 52px. На этом всё, удачной установки и настройки 
Прикрепления: 0851700.png(10.8 Kb)
Админ - существо кроткое, пока не разозлить...٩(̾●̮̮̃̾•̃̾)۶ 
|
| |||
| |||