Дата: Понедельник, 12.03.2012, 07:34 | Сообщение # 1

Описание:
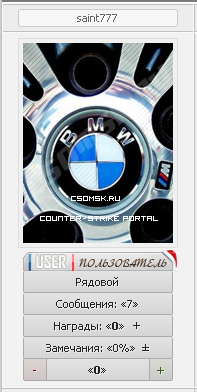
Вид материала форума как на CSOMSK зимний вариант + иконки групп
Установка:
Скачиваем иконки и устанавливаем их к каждой группе свою далее заходим в вид материалов форума и заменяем все на:
Code <table border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable">
<tr><td width="178px" class="postTdTop" align="center"><span style="margin:0px 0px 0px 0px;"><a class="postUser" href="javascript://" onclick="emoticon('$USERNAME$,');return false;"><div style="width:150px; display:inline-block; text-align:center;">$USERNAME$</div></a></span></td><td class="postTdTop"><?if($USER_STATUS$)?><div class="statusBlock" style="float:right">$USER_STATUS$</div><?endif?>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr>
<tr><td class="postTdInfo" valign="top" width="178px">
<?if($AVATAR_URL$)?><img alt="" title="$USERNAME$" class="news_screen1" border="0" src="$AVATAR_URL$"><?else?><img alt="" title="$USERNAME$" class="news_screen1" border="0" src="http://csomsk.ru/1-1-ucoz/no-ava-cs.png"><?endif?>
<div class="PostRankIco" style="margin-left:2px;margin-bottom:-2px !important;">$GROUP_ICON$</div>
<div class="centerBlocks" align="center">
<?if($USER_TITLE$)?><div class="mainBlockNB">$USER_TITLE$</div><?else?><div class="mainBlockNB">$USER_RANK_NAME$</div>
<?endif?>
<div class="mainBlockNB">Сообщения: «$POSTS$»</div>
<?if($AWARDS_READ_URL$)?><div class="mainBlockNB">Награды: <a href="$AWARDS_READ_URL$">«<b>$AWARDS$</b>»</a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Вручить награду"><b>+</b></span></a><?endif?></div><?endif?>
<?if($READ_BAN_URL$)?><div class="mainBlockNB">Замечания: «<a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a>» <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a><?endif?></div><?endif?>
<div style="width:150px;">
<?if($DO_REP_URL$)?><a title="Понизить репутацию" href="$DO_REP_URL$"><div class="mainBlockMn">-</div></a><?else?><div class="mainBlockMn"></div><?endif?>
<?if($DO_REP_URL$)?><a title="Повысить репутацию" href="$DO_REP_URL$"><div class="mainBlockPl">+</div></a><?else?><div class="mainBlockPl"></div><?endif?>
<div class="mainBlockRating">«<a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a>»</div>
</div>
<div class="mainBlockBorder"></div>
</div>
<div class="information_bottom"></div>
</div>
</td><td class="posttdMessage" valign="top">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?></td></tr>
<tr><td class="postBottom" align="center"><?if($USER_IP$)?><div class="postip">[ <a class="postIpLink" href="http://www.ripe.net/perl/whois?$USER_IP$" target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?> (<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>)<?endif?> ]</div><?else?> <?endif?></td><td class="postBottom">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr>
</table></td></tr></table>
<style>
a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #fff;}
a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#555;}
a.postUser div {border:1px solid #ccc; background:#f7f7f7; color:#666; padding:1px 4px 2px 4px; text-align:center; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
a.postUser div:hover {background:#fff; border:1px solid #c7c7c7;}
.news_screen1 {padding:2px;background:#f0f0f0;border:1px solid #ededed;}
.postRankIco {
margin-bottom:5px;
}
.mainBlock {color:#242424;text-shadow: 1px 1px 0px #ededed;border:1px solid #ababab;-moz-border-radius:2px;border-radius:2px;-khtml-border-radius:2px;border-radius:2px;background: #D5D5D5;background: -moz-linear-gradient(top, #E3E3E3, #D5D5D5);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#E3E3E3), color-stop(100%,#D5D5D5));background: -webkit-linear-gradient(top, #E3E3E3, #D5D5D5);background: -o-linear-gradient(top, #E3E3E3, #D5D5D5);background: -ms-linear-gradient(top, #E3E3E3, #D5D5D5);background: linear-gradient(top, #E3E3E3, #D5D5D5);line-height:21px;height:21px;width:148px;}
.mainBlockNB {color:#242424;text-shadow: 1px 1px 0px #ededed;border:1px;border-top:none !important;border-style:solid;border-color:#ababab;-moz-border-radius:2px;border-radius:2px;-khtml-border-radius:2px;border-radius:2px;background: #D5D5D5;background: -moz-linear-gradient(top, #E3E3E3, #D5D5D5);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#E3E3E3), color-stop(100%,#D5D5D5));background: -webkit-linear-gradient(top, #E3E3E3, #D5D5D5);background: -o-linear-gradient(top, #E3E3E3, #D5D5D5);background: -ms-linear-gradient(top, #E3E3E3, #D5D5D5);background: linear-gradient(top, #E3E3E3, #D5D5D5);line-height:21px;height:21px;width:148px;}
.centerBlocks a {text-decoration:none;}
.centerBlocks a:hover {border-bottom:1px dashed #242424;}
.mainBlockPl {background: #D5D5D5;background: -moz-linear-gradient(top, #D8DBD4, #CACCC7);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#D8DBD4), color-stop(100%,#CACCC7));background: -webkit-linear-gradient(top, #D8DBD4, #CACCC7);background: -o-linear-gradient(top, #D8DBD4, #CACCC7);background: -ms-linear-gradient(top, #D8DBD4, #CACCC7);background: linear-gradient(top, #D8DBD4, #CACCC7);font-size:11px;float:right;color:#3e5a0e;text-shadow: 1px 1px 0px #ededed;border:1px;border-top:none !important;border-left:none !important;border-bottom:none !important;border-style:solid;border-color:#ababab;line-height:21px;height:21px;width:22px;}
.mainBlockPl:hover {background: #D5D5D5;background: -moz-linear-gradient(top, #BCC5AD, #ADB4A2);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#BCC5AD), color-stop(100%,#ADB4A2));background: -webkit-linear-gradient(top, #BCC5AD, #ADB4A2);background: -o-linear-gradient(top, #BCC5AD, #ADB4A2);background: -ms-linear-gradient(top, #BCC5AD, #ADB4A2);background: linear-gradient(top, #BCC5AD, #ADB4A2);font-size:11px;float:right;color:#3e5a0e;text-shadow: 1px 1px 0px #ededed;border:1px;border-top:none !important;border-left:none !important;border-bottom:none !important;border-style:solid;border-color:#ababab;line-height:21px;height:21px;width:22px;}
.mainBlockMn {background: #D5D5D5;background: -moz-linear-gradient(top, #DDD3D3, #CEC6C6);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#DDD3D3), color-stop(100%,#CEC6C6));background: -webkit-linear-gradient(top, #DDD3D3, #CEC6C6);background: -o-linear-gradient(top, #DDD3D3, #CEC6C6);background: -ms-linear-gradient(top, #DDD3D3, #CEC6C6);background: linear-gradient(top, #DDD3D3, #CEC6C6);font-size:11px;float:left;color:#730000;text-shadow: 1px 1px 0px #ededed;border:1px;border-top:none !important;border-right:none !important;border-bottom:none !important;border-style:solid;border-color:#ababab;line-height:21px;height:21px;width:22px;}
.mainBlockMn:hover {background: #D5D5D5;background: -moz-linear-gradient(top, #CEA9A9, #BB9E9E);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#CEA9A9), color-stop(100%,#BB9E9E));background: -webkit-linear-gradient(top, #CEA9A9, #BB9E9E);background: -o-linear-gradient(top, #CEA9A9, #BB9E9E);background: -ms-linear-gradient(top, #CEA9A9, #BB9E9E);background: linear-gradient(top, #CEA9A9, #BB9E9E);font-size:11px;float:left;color:#730000;text-shadow: 1px 1px 0px #ededed;border:1px;border-top:none !important;border-right:none !important;border-bottom:none !important;border-style:solid;border-color:#ababab;line-height:21px;height:21px;width:22px;}
.mainBlockRating {color:#242424;text-shadow: 1px 1px 0px #ededed;border:1px;border-top:none !important;border-bottom:none !important;border-style:solid;border-color:#ababab;background: #D5D5D5;background: -moz-linear-gradient(top, #E3E3E3, #D5D5D5);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#E3E3E3), color-stop(100%,#D5D5D5));background: -webkit-linear-gradient(top, #E3E3E3, #D5D5D5);background: -o-linear-gradient(top, #E3E3E3, #D5D5D5);background: -ms-linear-gradient(top, #E3E3E3, #D5D5D5);background: linear-gradient(top, #E3E3E3, #D5D5D5);line-height:21px;height:21px;width:102px;}
.mainBlockBorder {height:1px;width:148px;border:1px solid #ababab;border-left:none;border-right:none;border-bottom:none;}
</style>

|