|
| Форум » Всё для uCoz » Скрипты для uCoz » Горизонтальное выпадающие меню |
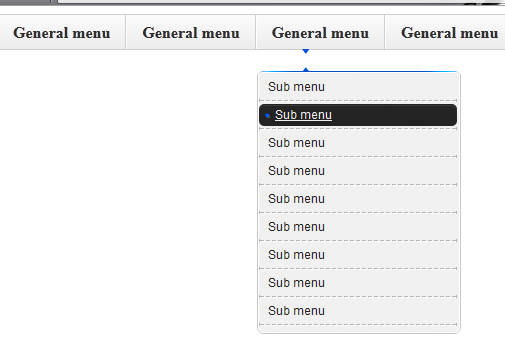
| Горизонтальное выпадающие меню |
 Это добавляем в css: Код .h_nav {background:url(images/h_nav.png) repeat-x 0 0; margin:0 -10px 10px -10px;}.h_nav ul, .h_nav ul li {display:block; padding:0; margin:0; list-style:none;} .h_nav > ul {height:36px; display:block;} .h_nav > ul > li {background:url(images/h_nav_a.png) no-repeat right 0; padding:0 2px 0 0; float:left; height:36px; line-height:36px; position:relative; } .h_nav > ul > li a {height:36px; display:block; padding:0 15px; font-weight:bold; color:#2e2e2e; text-decoration:none;} .h_nav > ul > li a:hover {background:url(images/h_nav_a.png) repeat-x 0 -36px; text-decoration:underline;} .h_nav > ul > li .submenu { display:none; } .h_nav > ul > li:hover .submenu { background:url(images/bg_pod.png) -204px 0; position:absolute; width:204px; left:0px; top:35px; z-index:99999; display:block; padding-top:25px; } .h_nav > ul > li .submenu ul {background:url(images/bg_pod.png) left bottom; width:204px; display:block; padding-bottom:10px; } .h_nav > ul > li > ul > li { height:25px; display:block;padding:0 10px; font-weight:bold; color:#2e2e2e; text-decoration:none;} .h_nav > ul > li .submenu li a { width:190px; display:block;background:url(images/bg_menu_3.png) 2px -28px no-repeat;height:23px;padding:5px 0px 0px 11px;text-align:left;color:#232323;font:normal 9pt Arial;} .h_nav > ul > li .submenu li a:hover {width:183px;background:url(images/bg_menu_3.png) 2px 0 no-repeat; height:23px;color:#f1f1f1;padding:5px 0px 0px 18px;} А это само меню там где хотим видеть его! Код <div class="h_nav"> <ul> <li><a href="/load/1" alt="">General menu</a> <div class="submenu"> <ul> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> </ul> </div> </li> <li><a href="/load/2" alt="">General menu</a> <div class="submenu"> <ul> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> </ul> </div> </li> <li><a href="/load/3" alt="">General menu</a> <div class="submenu"> <ul> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> <li><a href="/load/2" alt="">Sub menu</a></li> </ul> </div> </li> <li><a href="/load/4" alt="">General menu</a></li> <li><a href="/load/5" alt="">General menu</a></li> <li><a href="/load/32" alt="">General menu</a></li> </ul> </div> Скачать скрипт 
|
| |||
| |||